이 포스팅은 "[번외편] 사용성 최대로 올려보자!"의 Series 중 일부입니다.
[번외편][이론] iOS 사용성 최대로 올려보자! UICollectionView Custom Layout
[번외편][실전] iOS 사용성 최대로 올려보자! UICollectionView Custom Layout
[번외편] iOS 사용성 최대로 올려보자! Shimmer
Demo

Shimmer 소스는 여기에서 확인할 수 있습니다.
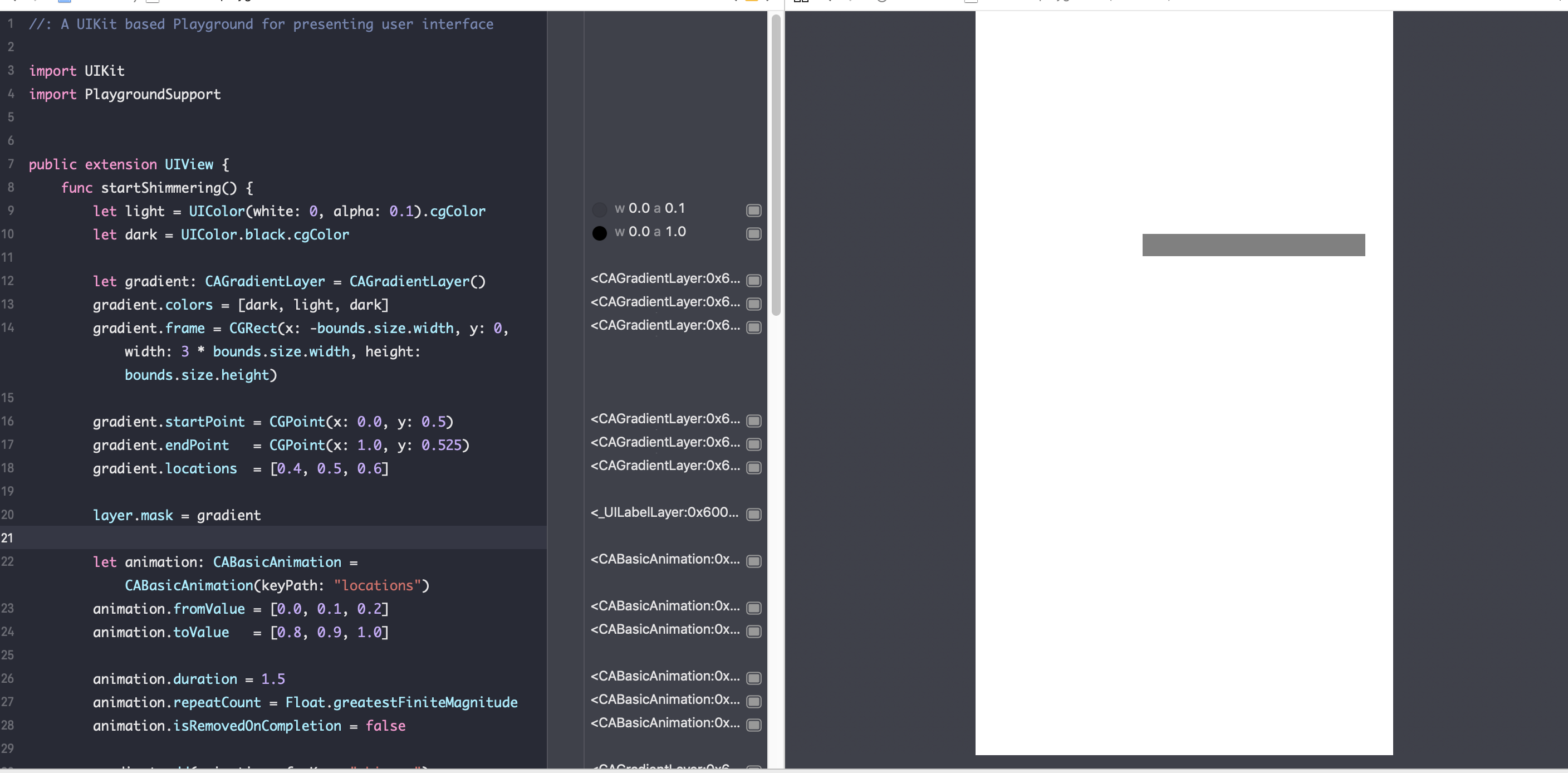
Playground UI Preview!
playground 에서 preview 를 볼 수 있습니다.
에뮬레이터에 설치하는 시간을 줄일 수 있습니다.

Code
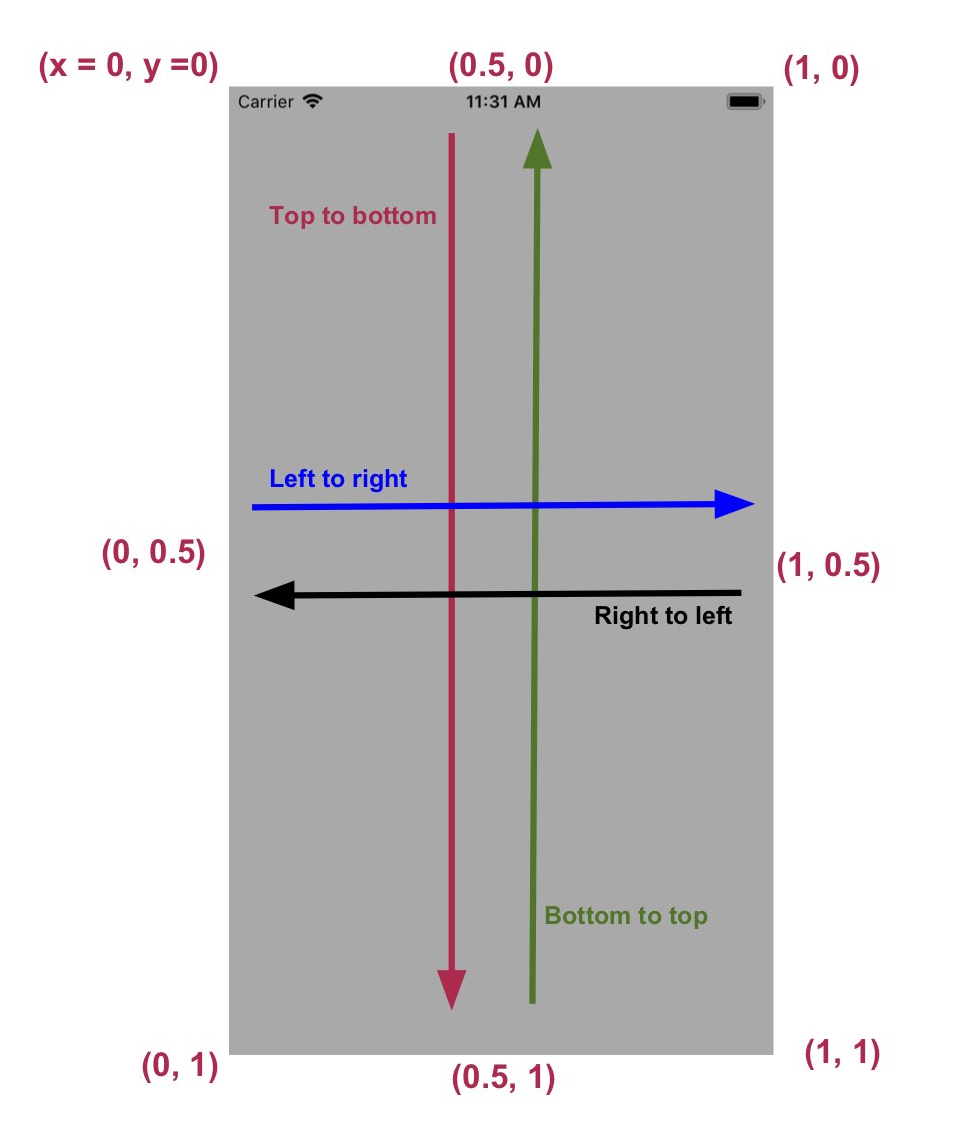
Layer 의 좌표계입니다.

Shimmer Gradient 가 어떻게 생겼는지 확인해 보죠!
gradient.startPoint = CGPoint(x: 0.0, y: 0.5)
gradient.endPoint = CGPoint(x: 1.0, y: 0.525)

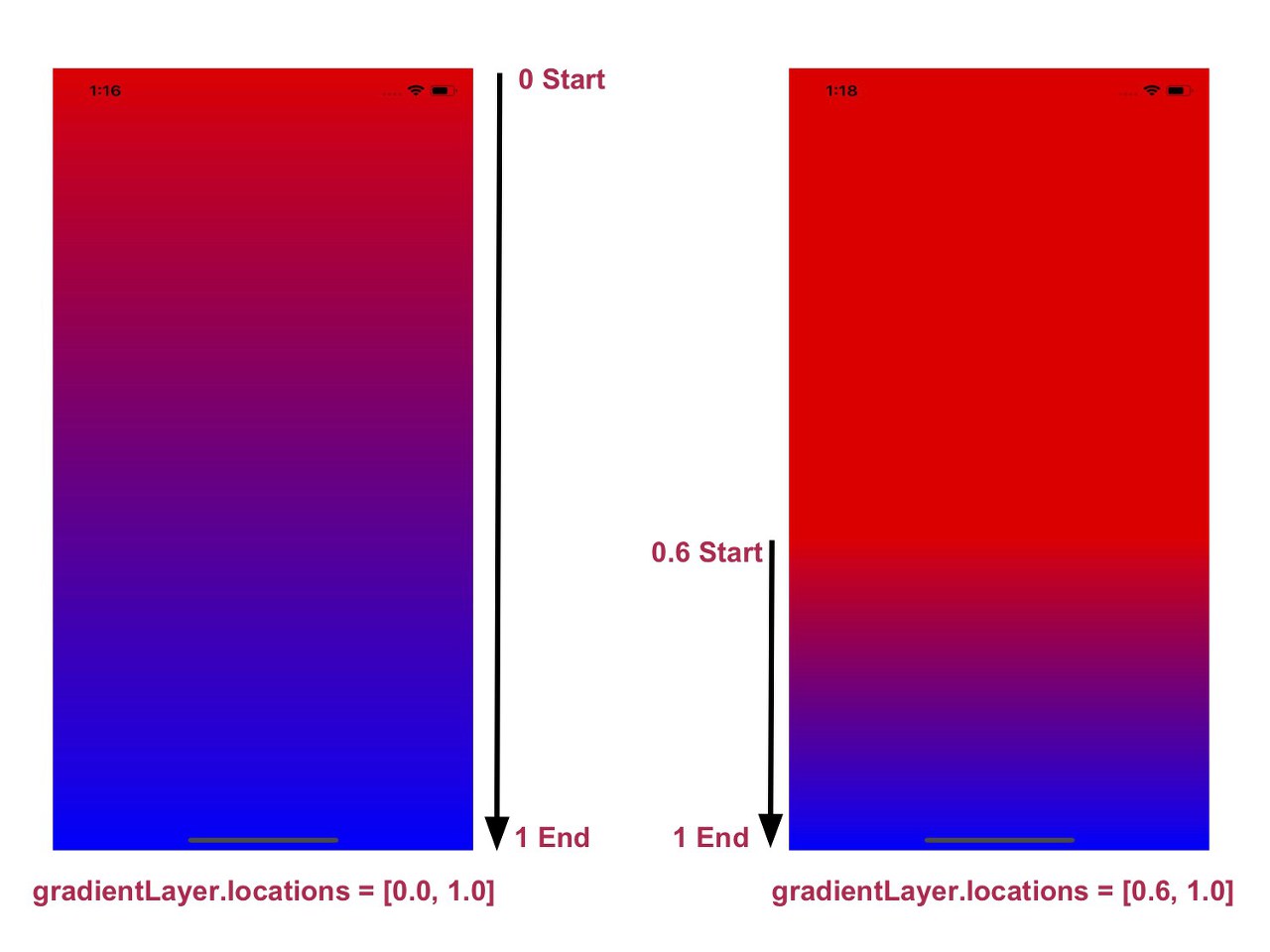
Location

gradient.locations = [0.4, 0.5, 0.6]

Do Animating
animation.fromValue = [0.0, 0.1, 0.2]
animation.toValue = [0.8, 0.9, 1.0]
from

to

from -> to 로 animation 줄 수 있습니다.
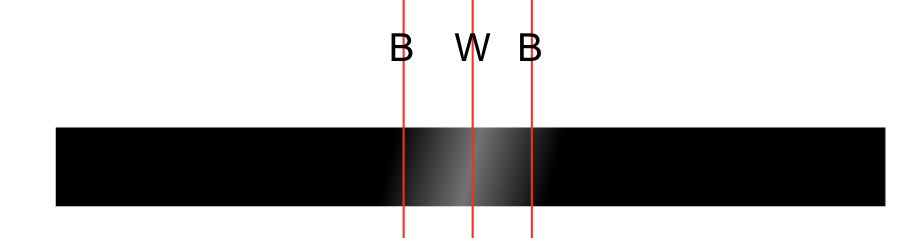
Mask
Alpha 값으로 Masking 처리를 할 수 있습니다.
let light = UIColor(white: 0, alpha: 0.1).cgColor
let dark = UIColor.black.cgColor
light 의 alpha 값이 0.1 입니다.
alpha 가 0.0 에 가까울 수록 mask 가 보여지게 됩니다.
alpha 가 1.0 에 가까울 수록 원본 View가 보여지게 됩니다.
마무리
Shimmer 로 Loading 구현할 수 있는 강력한 무기를 얻었습니다.
이제 무기로 사냥하러 가봐야죠?
전체소스는 여기에서 확인할 수 있습니다.