이 포스팅은 "[번외편] 사용성 최대로 올려보자!"의 Series 중 일부입니다.
[번외편][이론] iOS 사용성 최대로 올려보자! UICollectionView Custom Layout
[번외편][실전] iOS 사용성 최대로 올려보자! UICollectionView Custom Layout
[번외편] iOS 사용성 최대로 올려보자! Shimmer
이 포스트는 iOS 사용성 최대로 올려보자! UICollectionView Custom Layout 실전편입니다.
이론편을 확인하고 오시면 더욱 이해하기 수월합니다.
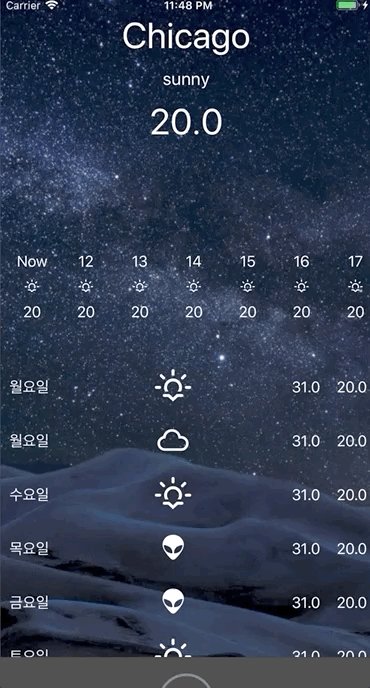
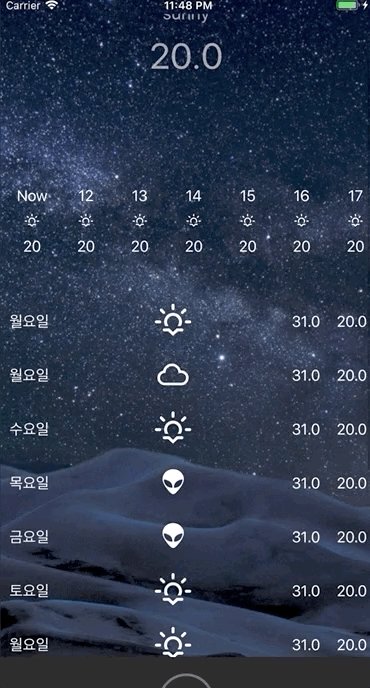
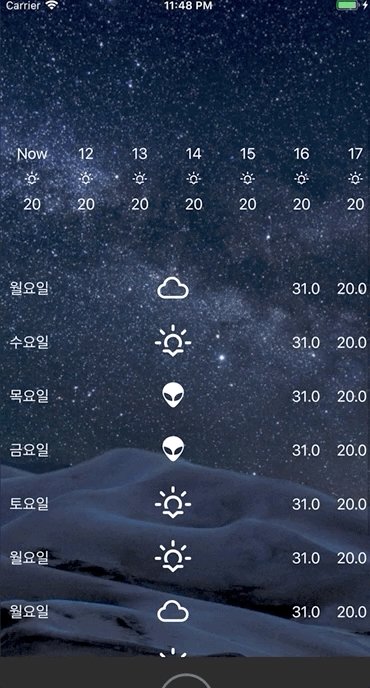
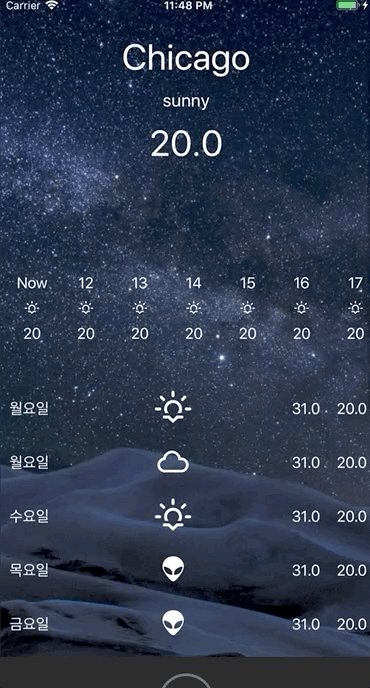
Demo

Layout 구성
Heights
각 Cell 의 높이를 표시합니다.

Layouts
각 Cell 의 View 를 표시합니다.

Layout은 위와 같이 구성되어 있습니다.
- Srction 0 Header: HeaderView
- Section 0 Cell : Horizontal UICollectionView
- Section 1 Cell : Vertical UICollectionView
자 이제 들어가봅시다!
이 예제는 CustomLayout.swift 만 다루고 있습니다.
Nested Vertical Scrolling
눈치채셨겠지만 Horizontal ContentSize 마지막까지 스크롤을 하게되면 Vertical은 스크롤이 되지 않습니다.
Vertical 스크롤이 동작하게 하기 위해선
전체 UICollectionView 의 contentOffset 을 Vertical 로 전달해줘야 합니다.

Sticky
Sticky 가 적용되지 않은 그림을 확인해보죠!

HeaderView 를 고정시키기 위해선 ContentOffset 에 따라서 HeaderView 의 위치를 조정해줄 필요가 있습니다.
initialOrigin 는 최초 View의 CGRect 상태 정보를 저장합니다.
attributes.transform = CGAffineTransform(translationX: 0, y: max(attributes.initialOrigin.y, contentOffset.y))
max(initialOrigin, contentOffset) 에서 큰 값을 transform으로 지정하면 Sticky Header 가 완성됩니다.
Header Alpha Animation
여기까지 오셨다면 Alpha animation 을 어떻게 동작시키는지 눈치채셨을 겁니다.

SummaryHeaderView에 SubViews alpha 속성을 지정
마무리
우리는 Custom Layout 의 강력한 기능을 학습하였습니다!
이제부터 Sticky 에 대해 겁낼 필요가 없겠죠?
전체소스는 여기에서 확인할 수 있습니다.
소중한 시간 내어서 읽어주셔서 감사합니다
'iOS' 카테고리의 다른 글
| ABI 란? (1) | 2019.09.30 |
|---|---|
| IPA 추출 방법 (<= iOS 9) (0) | 2019.09.23 |
| [번외편][이론] iOS 사용성 최대로 올려보자! UICollectionView Custom Layout (0) | 2019.09.09 |
| 왜 MVVM 을 사용할까요? (0) | 2019.09.03 |
| RxCocoa Binder? ControlEvent? (0) | 2019.09.01 |



