개인앱을 개발하고 있다면? 이 글을 꼭 봐야 할 것입니다.
이 포스팅은 "사용성 최대로 올려보자!"의 Series 중 일부입니다.
1. iOS 사용성 최대로 올려보자! (Part1) - PaintCode
2. iOS 사용성 최대로 올려보자! (Part2) - ShapeShifter
3. iOS 사용성 최대로 올려보자! (Part3) - UIView Interactive Animation
4. iOS 사용성 최대로 올려보자! (Part4) - UIViewController Non Interactive Transition
5. iOS 사용성 최대로 올려보자! (Part5) - Easing function
6. iOS 사용성 최대로 올려보자! (Final) - UIViewController Interactive Transition
Animation 이 "휘리릭~" 되는 앱을 만들고 싶은 마음이 간절했기 때문에 이 포스팅을 준비했습니다.
개발자가 Sketch, Adobe xd 를 사용하여 Path 를 그리는 일은 정말 어려운 일입니다.
다행히도 디자이너와 개발자 사이의 중간 역할을 해주는 PaintCode 를 접하면서 Animation "휘리릭~" 은 쉽게 접할 수 있었습니다.
이 포스트에서는 PaintCode의 구체적인 사용법을 다루지 않습니다.
PaintCode - Turn your drawings into Objective-C or Swift drawing code
The email address you entered is not valid. The trial is limited to 7 days. Only the days when you actually use the plugin are counted. Not downloading automatically? Click here to download.
www.paintcodeapp.com
PaintCode를 사용하면 Web, Android, iOS 코드로 Generate 해줍니다.
Trial 버전의 기간이 끝나면 사용은 가능하나 Generated 된 코드는 복사할 수 없습니다.
부가세 포함 108.00 달러 현화로 약 13만원 가격으로 1년 라이센스를 구매하실 수 있습니다.
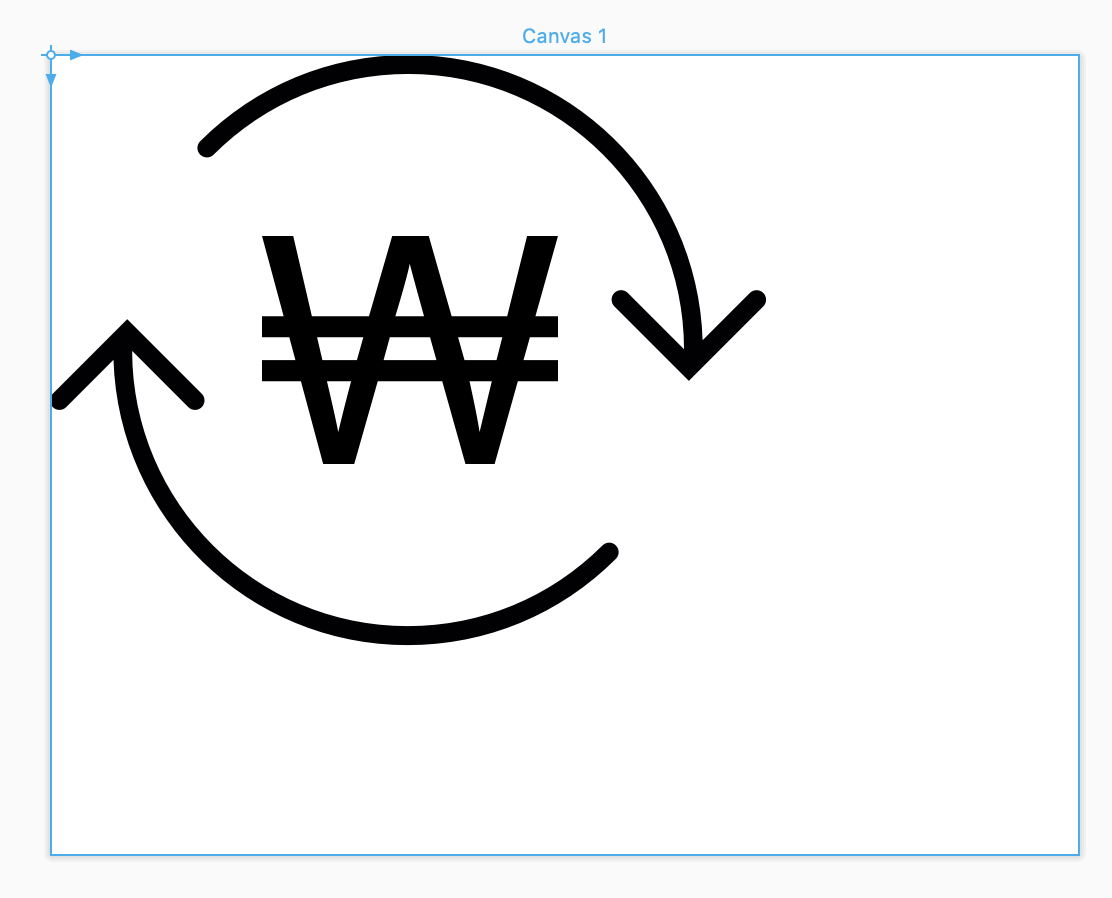
먼저, 이번 포스팅에서 우리가 진행해야 할 데모를 먼저 소개합니다.

어떻게 구현해야할지? 막막하실 것 같습니다.
차근히 살펴보도록 하죠!
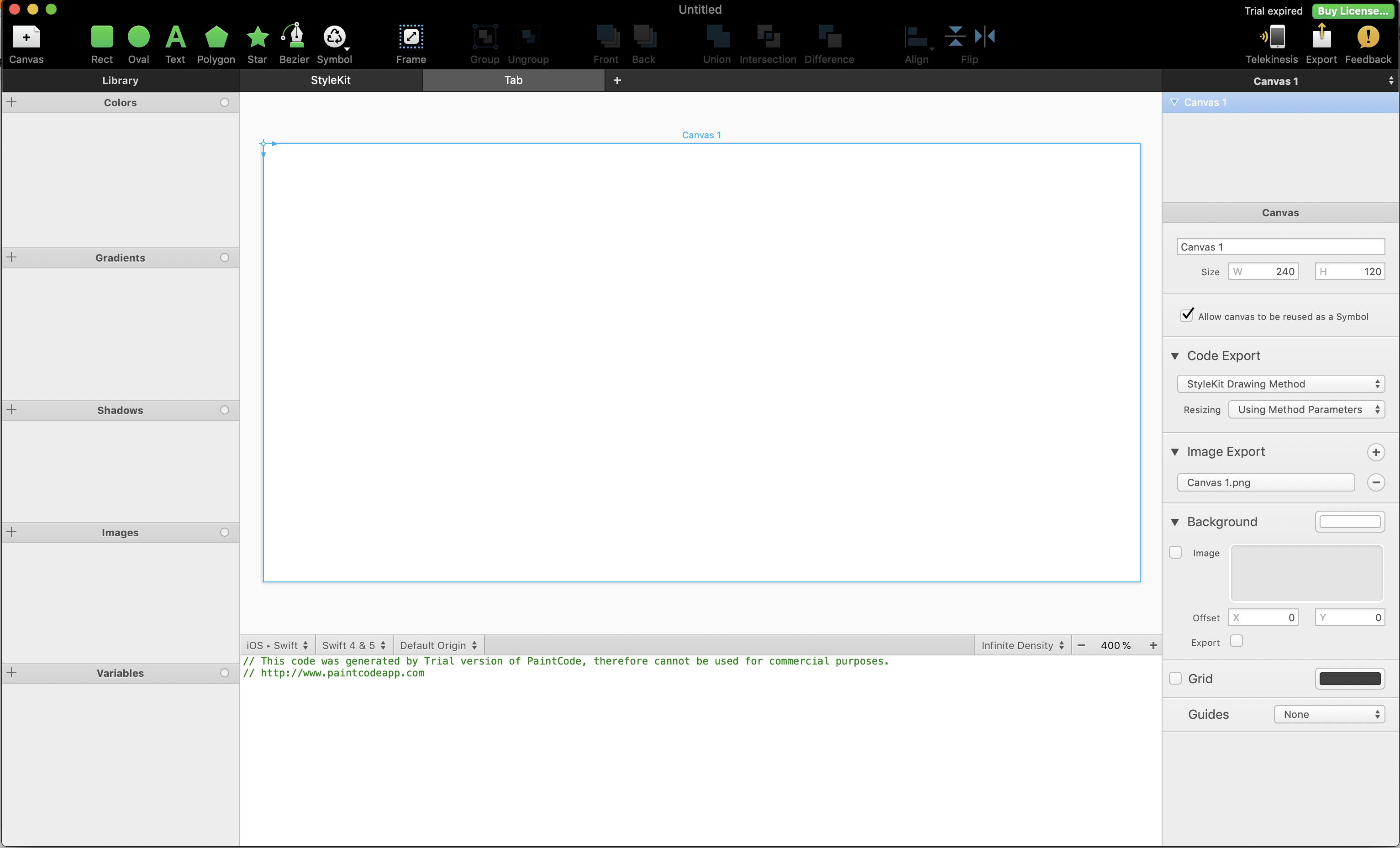
PaintCode를 다운로드 받고 실행하면 아래 화면이 뜹니다.

아래 링크의 SVG파일을 Import 합니다. (드래그 앤 드롭)

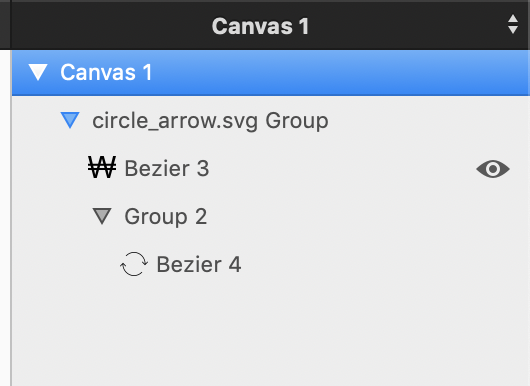
Import를 하셨다면 우측 패널의 Canvas group을 아래 그림과 같이 정리해주세요!
CircleArrow.svg는 Grouping 이 필요합니다.

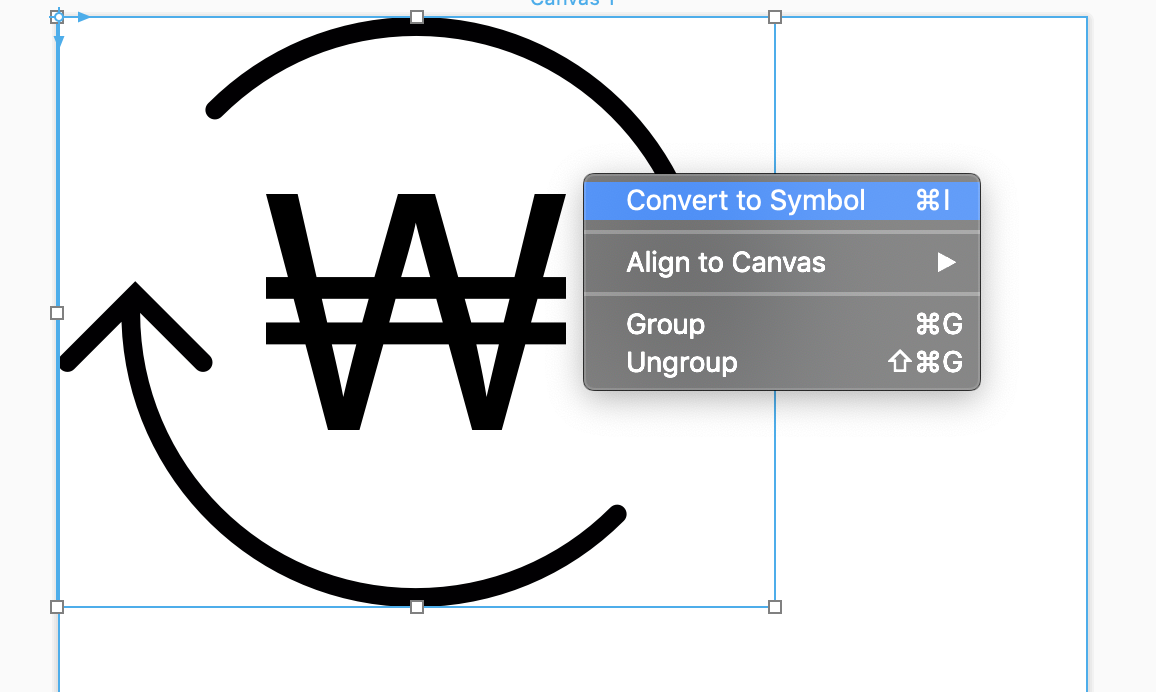
전체 이미지를 클릭한 다음 "Convert to Symbol" 을 만듭니다.

Symbol은 "재사용" 도움이 된다고 합니다.
Symbol에 대해 궁금하신 분들은 아래 링크를 참조하길 바랍니다.
https://www.paintcodeapp.com/documentation/using-symbols
www.paintcodeapp.com
우리는 Size Variable 지정하기 위해 Symbol 로 변환하는 과정이 필요합니다.
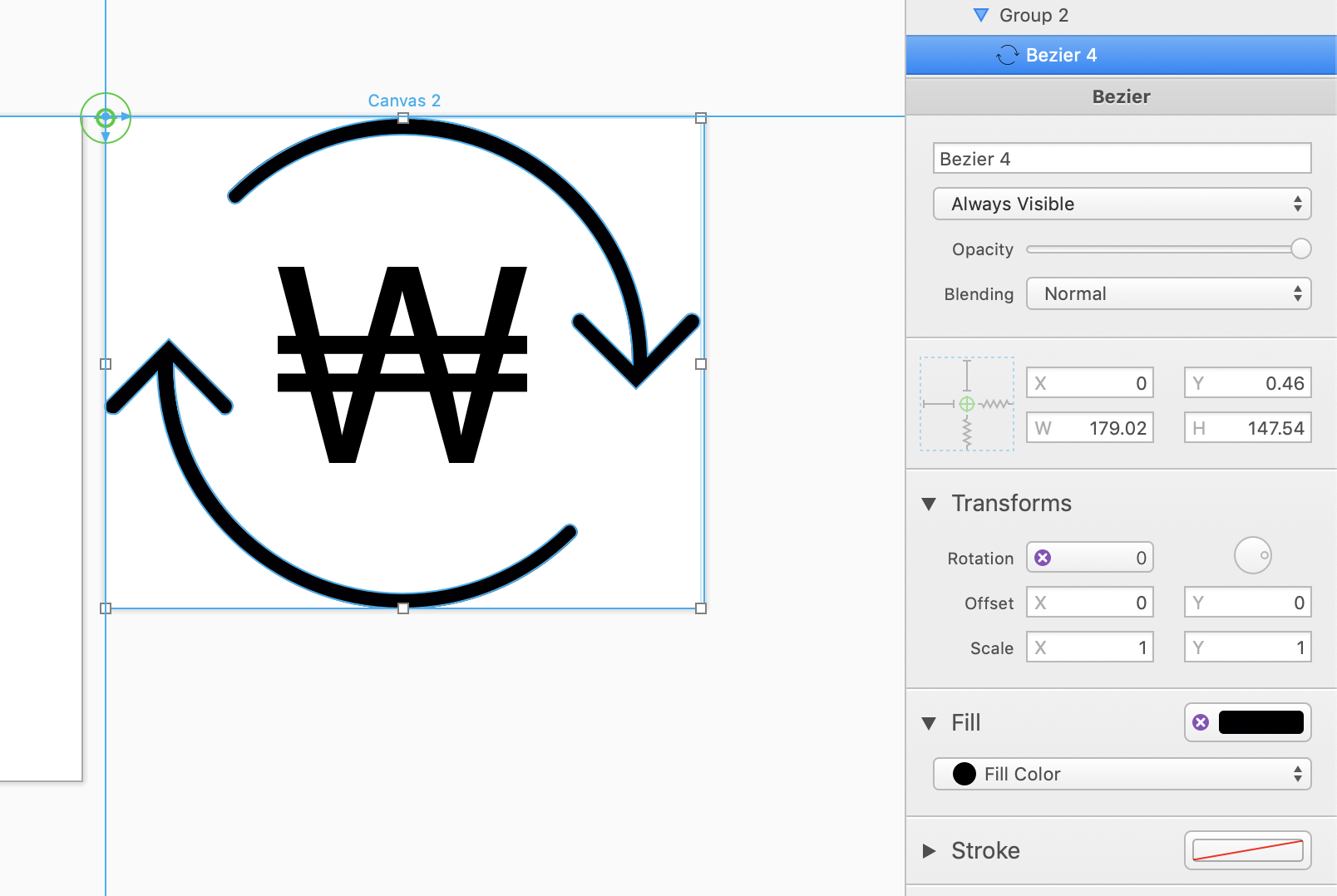
Symbol 로 변환하게 되면 아래와 같이 Canvas가 생깁니다.
여기서 잘못 생각하면 안되는 것은 Canvas1, Canvas2 이름 때문에 다른 Canvas 라고 생각하면 안됩니다.
서로 연결되어 있습니다!

다시 이제 고비가 찾아왔습니다.
"Variable" 이란 개념이 처음 등장하게 됩니다.
Variable을 지정하게 되면 함수의 Parameter로 넘어가며 속성들을 지정할 수 있도록 합니다.
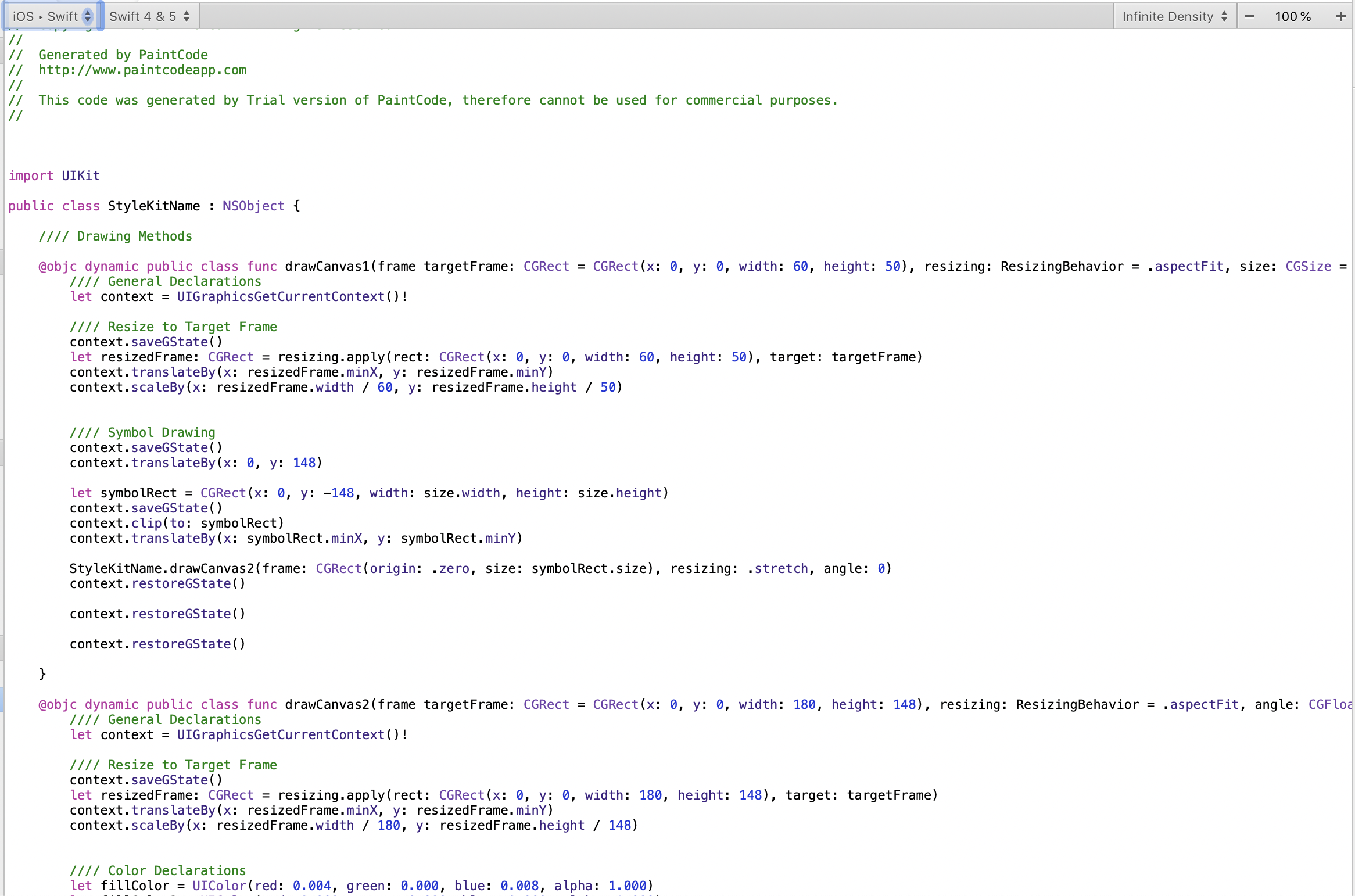
@objc dynamic public class func drawCanvas2(frame targetFrame: CGRect = CGRect (x: 0, y: 0, width: 180, height: 148), resizing: ResizingBehavior = .aspectFit, angle: CGFloat = 0)
확실히 이해가 안되시겠지만 진행하면서 이해하실 수 있을 겁니다.
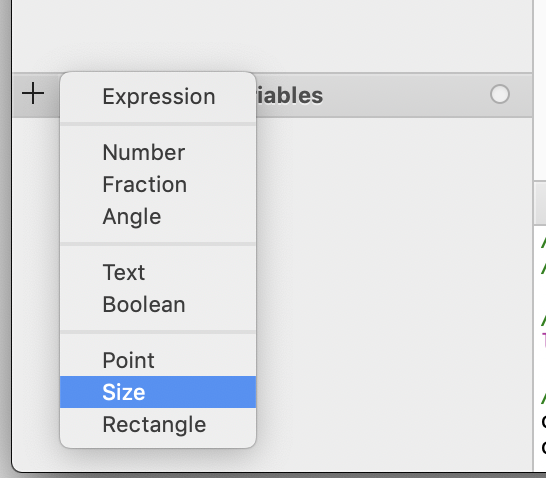
좌측 하단에 Variable 패널 "+" 버튼을 누르고 Size를 선택합니다.

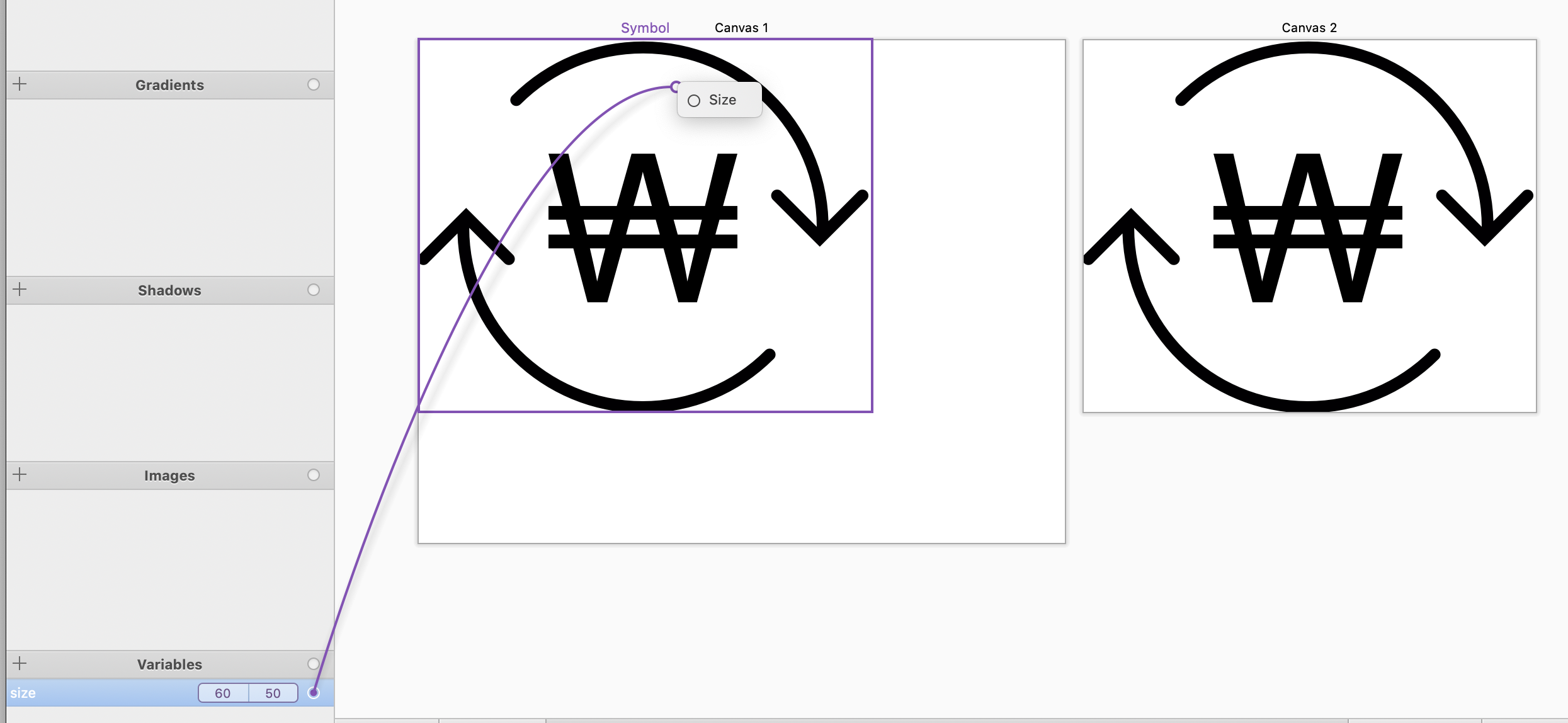
그림과 같이 동그라미를 누른 상태로 드래그하면 Target 과 연결할 수 있습니다.

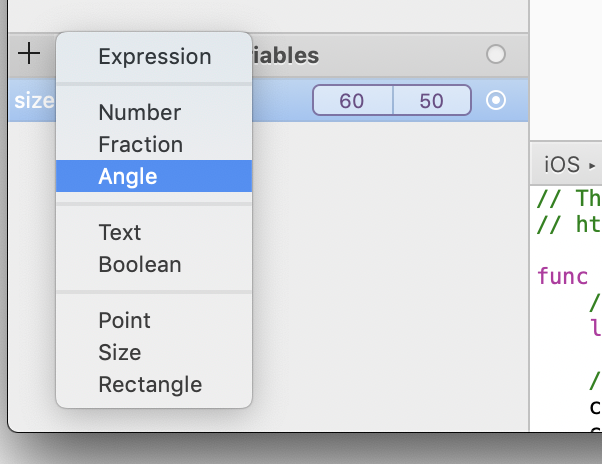
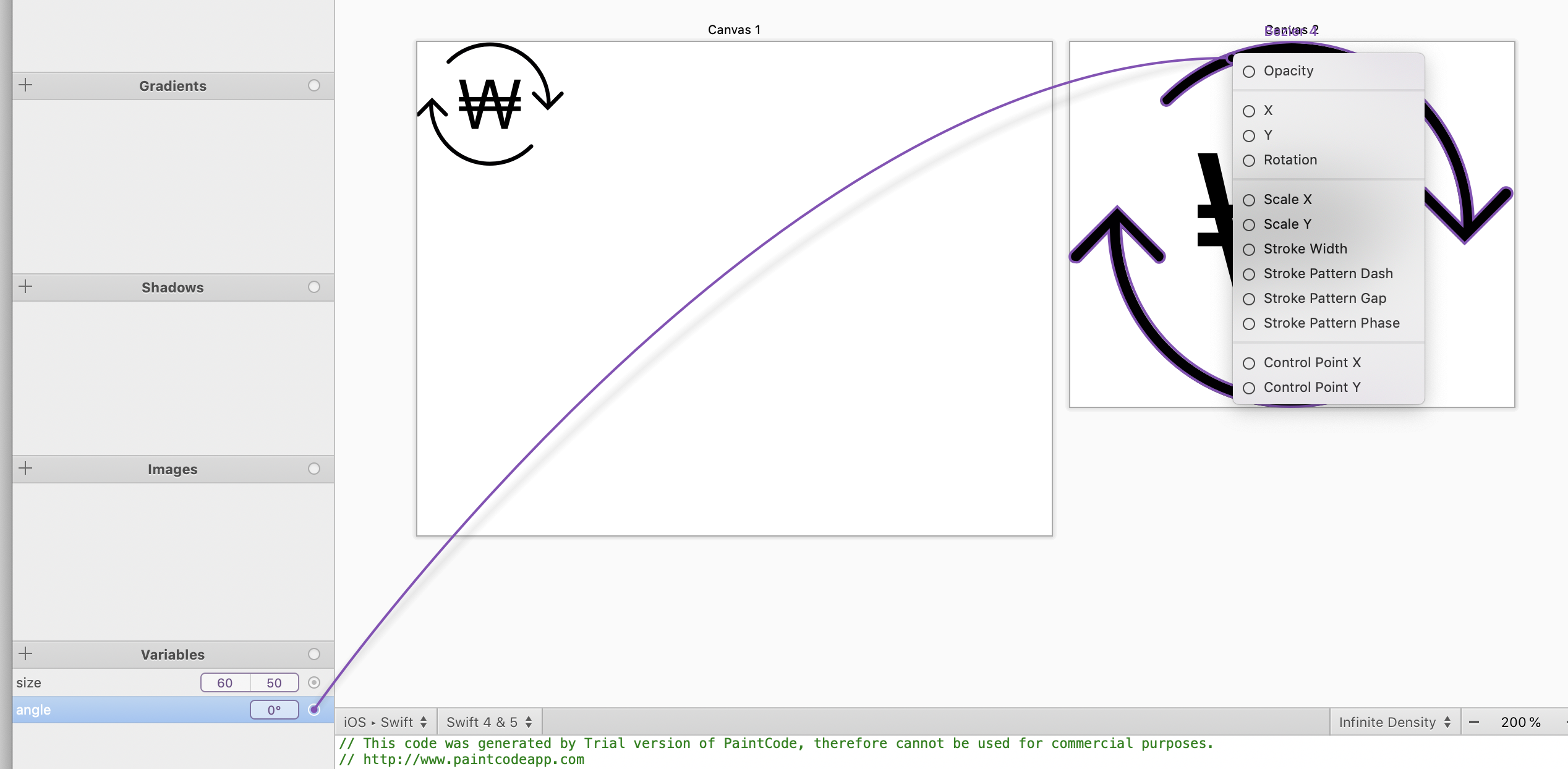
우리는 CircleArrow를 무한 회전 시킬 것이기 때문에 Angle의 Variable을 설정해 줍니다.

적용해야 할 Target이 바깥쪽에 있는 CircleArrow 이기 때문에 Target으로 지정합니다.

질문: PaintCode에서 Variable 은 어떻게 사용할 수 있나요?
Angle을 22로 표시된 부분을 누른 상태로 위 / 아래로 드래그 하면 값 변화에 따라 Preview를 보여줍니다.

꼭 위 / 아래로 드래그 한 다음에 넘어오시기 바랍니다.
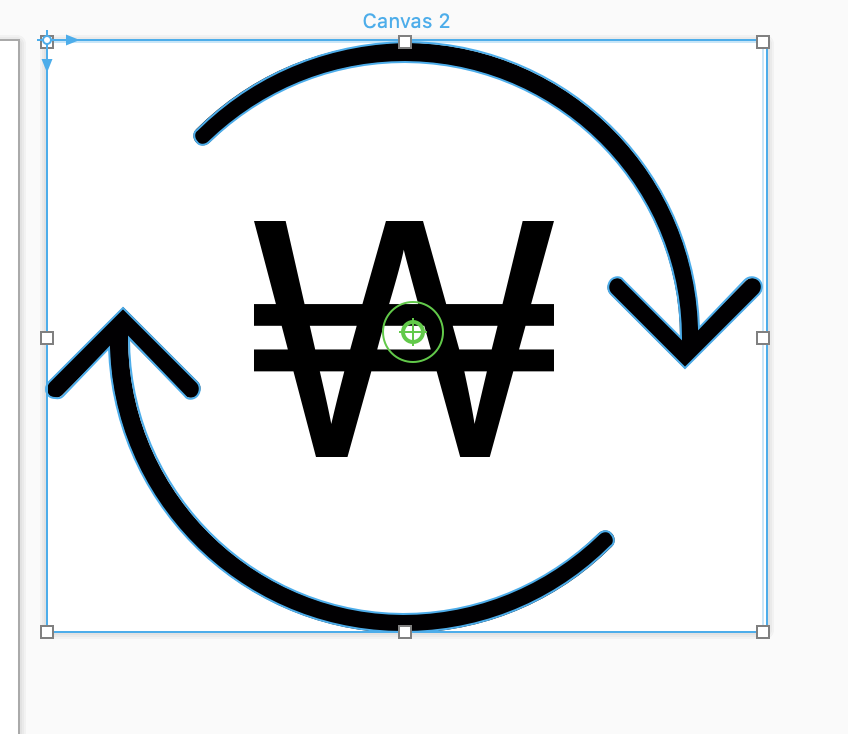
만약 드래그를 해보았다면 Point(0,0) 을 기준으로 Rotation이 되고 있는 것을 알 수 있습니다.
저는 여기서부터 삽질의 시작.......

중심축을 기준으로 회전할 수 있도록 초록색 Aim? 같이 생긴 요상한 것을 중심으로 옮겨줍니다.
이때 주의할 것은 우측 패널 옵션 중 "Transforms" 을 확장한 상태여야만 Aim? 이 보여집니다.

이제 완료되었습니다.
Generate 된 코드들 보면 정신건강을 해칠 수 있습니다.
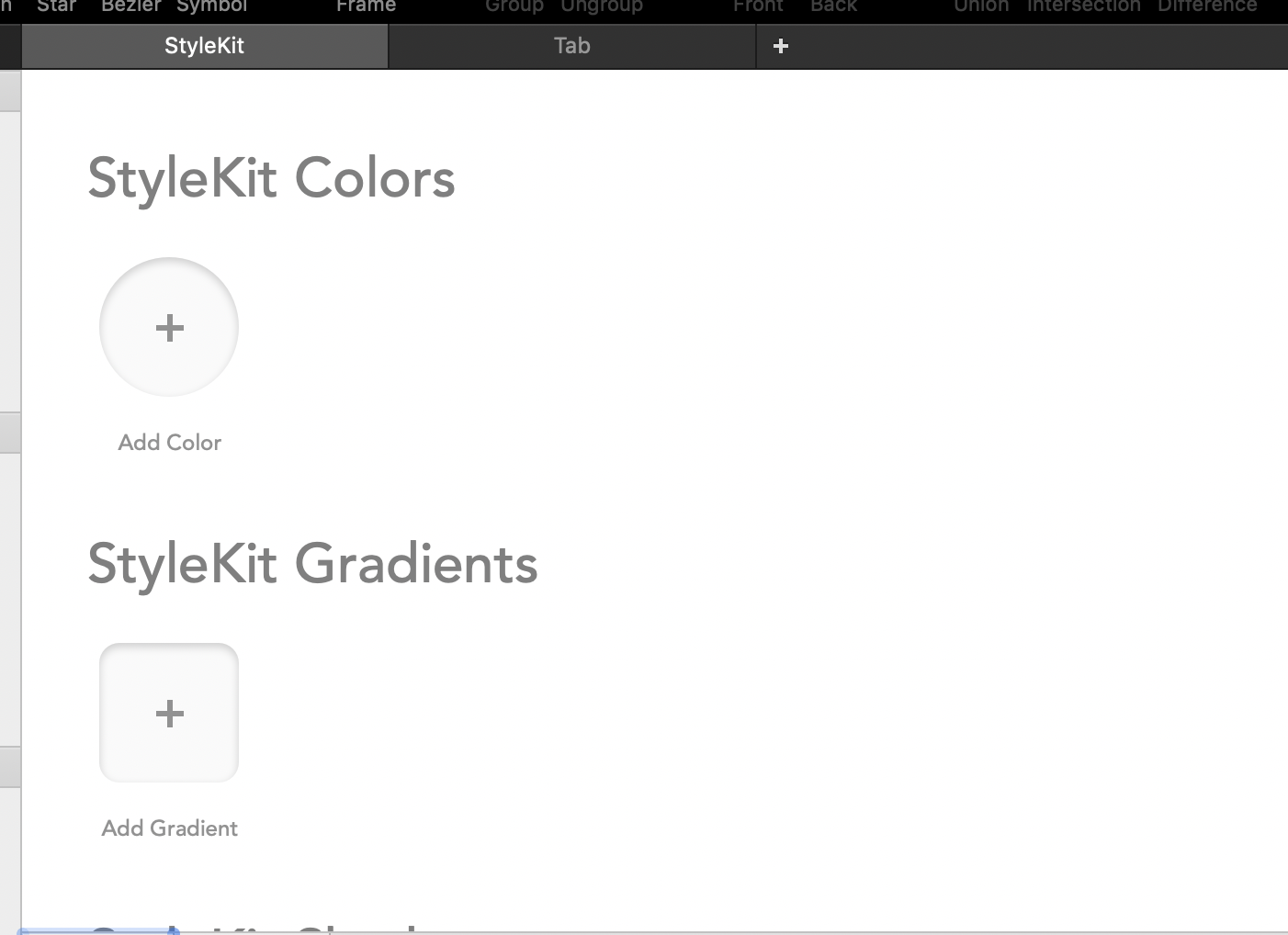
그냥 StyleKit 탭으로 이동하는 것이 좋습니다.

Generate 된 코드를 복사하고 적용할 프로젝트에 붙여넣기 합니다.

자! 이제 우리의 영역에서 Swift로 잘 요리해봅시다.
저의 첫 시도는 UIBeizerPath 를 rotation animation을 주면 되지 않을까 생각해서 짠 코드이지만 결과는 실패
CGContext 와 연결시키는 방법을 잘 모르겠습니다.
https://github.com/kimtaesu/PaintCodeDrawable/blob/master/PaintCodeDrawable/AnimatedCircleWon2.swift
kimtaesu/PaintCodeDrawable
Contribute to kimtaesu/PaintCodeDrawable development by creating an account on GitHub.
github.com
두번째 시도는 CADisplayLink 를 활용하여 Animation "휘리릭~" 에 성공하였습니다.
kimtaesu/PaintCodeDrawable
Contribute to kimtaesu/PaintCodeDrawable development by creating an account on GitHub.
github.com
코드에 대한 설명은 생략하겠습니다.
그러나 링크를 참조하신다면 분명 쉽게 이해하실 수 있을 겁니다!
짜잔~ Animation "휘리릭~"

마무리
이제 사용성이 좋은 앱을 만들기 위해 한 발자국 걸었습니다.
앞으로 Serise를 다 읽으시고 경험하신다면 좋은 앱 개발자가 될 것입니다.



